Как сделать календарь в "фотошопе" - советы и рекомендации. Календарь
Говорят, что счастливые часов не наблюдают, но в современном мире все иначе. По-крайней мере, дату нужно знать, особенно если вы фрилансер и вам установили крайний срок приема работы. Мы часто смотрим на календарь, а сегодня попробуем создать дизайн современного календаря самостоятельно, и в этом вам поможет Фотошоп.
Окончательный результат:

Нам понадобится:
- Заливка с деревом от PulsarWallpapers
Шаг1: Создайте новый файл
Откройте Фотошоп и создайте новый документ размером 600x450px . Установите прозрачный для заднего фона.

Шаг 2: Создаем фон
Мы решили использовать деревянную заливку для фона. Загрузите и установите паттерн и добавьте к фону.

Шаг 3: Рисуем форму для календаря
При помощи инструмента Rectangle Tool (U) нарисуйте белый прямоугольник размером 280x260px и добавьте ему следующие стили:



Шаг 4: Рисуем хедер календаря
При помощи инструмента Rectangle Tool(U) нарисуйте прямоугольник размером 280x40px и расположите его над предыдущей формой. Добавьте следующие стили:


У вас должен получиться такой результат:

Шаг 5: Рисуем стрелки для выбора месяца
Итак, давайте сначала добавим название месяца. Выберите инструмент Horizontal Type Tool(T) и напишите название (например, август), при помощи инструмента Custom Shape Tool(U) добавьте две маленькие стрелки, затем выберите инструмент Line Tool(U) и нарисуйте горизонтальную линию (#352111 ) под хедером.

Шаг 6: Ряды и колонки
Теперь мы будем создавать боксы для чисел, для этого рекомендуем использовать линейки((Ctrl+R) ) или View->Rulers) . TЗатем используйте направляющие, чтобы структурировать нужную область.
При помощи инструмента Rectangle Tool(U) нарисуйте 5 прямоугольников размером 280x40px и расположите их по горизонтали снизу вверх. Добавьте им следующую градиентную заливку:

Пространство, которое осталось под хедером мы будем использовать для названий дней недели.

Теперь добавьте направляющие для каждых 40 px.

Шаг 7: Разделяем колонки и ряды
Теперь давайте «разделим» все на прямоугольники при помощи инструмента Line Tool(U) .
Начните с вертикальных белых линий, размещая их на 1px правее от вертикальных направляющих:

Затем добавьте белые горизонтальные линии, расположив их на 1px ниже горизонтальных направляющих:

Добавьте горизонтальные темно-серые (#c5c5c5) линии над горизонтальными:

Затем добавьте вертикальные темно-серые линии, расположив их левее вертикальных направляющих.

У вас должен получиться такой результат:

Шаг 8: Добавляем дни недели
Добавьте под хедером названия дней недели:

Шаг 9: Добавляем даты
Посередине каждого маленького прямоугольника добавьте даты (от 1 до31), но убедитесь, что они расположены правильно.
Шаг 10: Добавьте прозрачность неактивным датам
Даты 31 июля и 1,2 и 3 сентября неактивные, потому что они не принадлежат к августу-месяцу. Добавьте белый прямоугольник над неактивной датой и установите ему прозрачность 50%. У вас должен получиться такой результат.

Шаг 11: Подсвечиваем действующую дату
Выберите дату и нарисуйте прямоугольник размером 39x40px и расположите его под текстом.Установите цвет прямоугольнику (#da603b ) и добавьте ему обводку размером 1px (#7a2d16 ). Прямоугольник должен располагаться над линиями.
Сегодня мы с вами научимся создавать календарную сетку в программе Adobe Photoshop .
Для начала поясню, зачем делать сетку именно в программе Photoshop. Во-первых, вы в любой момент сможете поправить размер шрифта, цвет, яркость, контраст и другие параметры своего текста, что невозможно при создании календарной сетки в других программах, либо настройки в них ограничены. Во-вторых, у вас появится макет, с помощью которого возможна дальнейшая обработка, то есть вы редактируете только изображение, а календарную сетку перемещаете куда заблагорассудится. И, в третьих, вы можете создать операции по добавлению текста, корректировке вашего макета (пример такой операции в видео чуть ниже).
Итак, начнем!
Сперва создадим любой документ, например формата A4. Далее выбираем Horizontal Type Tool

Печатаем цифры, например, 01. Затем создаем направляющие, для того чтобы было легче распределить текст впоследствии. Делаем их в форме квадратов, как показано на рисунке ниже. Должно получится 7 клеток по горизонтали и столько же по вертикали.
Теперь создаем остальные цифры – до 07 числа, внося их в каждую клетку отдельным блоком.

Чтобы вам было проще при клонировании номеров, можете при нажатой клавише Alt и выбранной цифре перетащить ее на новое место, таким образом вы делаете копию слоя.
Когда все числа будут введены, выделяем первые 7 цифр по горизонтали и идем в меню Layer-Align-Vertical Centers . Выравниваем междустрочный интервал и двигаемся дальше.
Упрощать задачу – вот, что самое главное в данном проекте, поэтому выделяем при нажатой клавише Shift слои от 01 до 07, нажимаем правой кнопкой мыши и выбираем пункт Link Layers . Затем при нажатой клавише Alt передвигаем слои вниз – на следующий ряд пустых клеток. Переименовываем текст и совершаем аналогичные операции с оставшимися числами. У вас должно получится 5 слоев с номерами от 01 до 31. Ненужные цифры удаляем.

Теперь при необходимости можете добавить таким же действием дни недели.
Выделяем снова все текстовые слои и идем в меню Photoshop: Layer-Smart Objects-Convert to Smart Object . Таким образом мы преобразуем все слои в Смарт Объект, что нам даст более гибкие настройки над последующими действиями.

Переименовываем слой на “month”, или как вам больше нравится 😉
Затем берем инструмент Rectangular Marquee Tool и выделяем в виде прямоугольника цифры от 06 до 28, как показано на рисунке ниже.

Далее нажимаем в панели слоев на пункт Create new fill or adjustment layer , выбираем красный цвет и нажимаем OK .

Выбрав слой с красной заливкой, нажимаем клавиши Alt+Ctrl+G или идем в меню Layer-Create Clipping Mask .
Вот, что у нас должно получится.

В приведенном ниже видеоролике произведена автоматизация действий, таких как набор данных в текстовые поля, соединение и группировка слоев, создание дополнительных экшенов для удаления лишних чисел и многое другое.
Решились на создание календаря своими руками? Запаситесь терпением и временем, а всё остальное – дело техники.
Подготовка к работе
Фоновая картинка. Для этой цели лучше брать изображения или рисунки с повторением какого-либо предмета, растений, геометрических форм, зданий. Фон не должен отвлекать внимание на себя от главного объекта календаря, а дополнять его.

Текстурный фон. Его можно либо применять, либо нет. Состаренные картинки, шершавые поверхности, рельеф дерева, перьев, растений – всё это относится к текстурному фону.
Календарная сетка. Интернет в свободном доступе предлагает огромный выбор. Подберите наиболее подходящую по стилю сетку для будущего календаря и скачайте в файл на свой компьютер.
Главная картинка. Фото, рисунок или другое изображение, которое будет в центре внимания. Её может не быть, но с ней получится интересней.
Удобно работать, когда все необходимые файлы с картинками будут сложены в одной папке, например, на рабочем столе компьютера.
Процесс создания
Запустите программу photoshop и создайте новый файл, затем чистый лист (А 4) и переверните его горизонтально.
Функционально необходимо сделать следующие манипуляции: кликнуть «файл», затем нажать «создать», кликнуть на «изображение», затем на «вращение изображения», потом произвести поворот «…на 90º».
Таким образом, вы получите чистый лист, на котором будет располагаться календарь.
Берём свой будущий фон и накладываем на созданный лист. Фактически перетаскиваем его из папки на открытое рабочее окно фотошопа.
На созданном листе появится наложенное изображение. Оно может не совпадать по краям. Для этого берём его за появившуюся сетку и растягиваем мышью до необходимых размеров. После проделанных манипуляций необходимо нажать кнопку Enter.
Также поступаем с текстурным фоном (если таковой имеется) и календарной сеткой.
Не забывайте о главной картинке. Для неё необходимо оставить свободное пространство. Для корректировки и произвольного перемещения календарной сетки внутри будущего календаря необходимо применить функцию «свободное трансформирование». Она находится в разделе «редактирование».
Добавляем на календарь главную картинку и, с помощью кнопки «свободное трансформирование» располагаем в нужном месте и под нужным углом.

Последнее недостающее звено на календаре – написать цифрами год. Слева на функциональной панели находим большую букву «Т» и кликаем по ней мышкой. Далее, пишем на поле календаря цифры года, например, «2015 год». На верхней функциональной планке подбираем шрифт и размер. Выполняем надпись. С помощью инструмента «пипетка» и «палитра цветов» закрашиваем надпись в необходимый цвет.
Подведём итог того, что получилось на этом этапе. Созданные слои должны располагаться в следующем порядке:
Верхний с текстом «2015 год»
Ниже – основная картинка
Под картинкой – календарная сетка
Под сеткой друг под другом два слоя с рельефным фоном и фоновой картинкой

Теперь ещё раз внимательно посмотрите на свою работу. Всё ли правильно, нет ли ошибок? Тогда завершите работу объединением слоёв и сохранением полученного результата.
Любой календарь состоит из фоновой картинки (фона), календарной сетки, других элементов (клипарт, рамочки, виньетки).
Соответственно если у нас все эти составляющие будут в наличии мы сможем создать свой собственный календарь. Этим мы сейчас и займемся.
Для начала определимся с тематикой календаря. Я не буду сильно мудрить и сделаю календарь на красивом природном фоне с тигром в рамочке.
Вы можете скачать себе любые фоновые картинки, например,
Затем я найду картинку с тигром в поисковике.
И, наконец, нам понадобятся календарные сетки на 2010 год в формате png (то есть на прозрачном слое). Все сетки кликабельны до большего размера. Прежде чем сохранить сетку кликните на нее и затем сохраняйте обычным путем (правая кнопка мышки - сохранить изображение как...)
Вот несколько вариантов:
Календарная сетка на весь год:
Календарная сетка раздельно по месяцам:




Еще варианты календарных сеток на год:



Итак, приступаем к созданию собственного календаря:
1 шаг: Открываем в фотошопе файл с фоновой картинкой:
В панели слоев дважды кликаем по замочку и в появившейся табличке жмем ОК. Таким образом мы разблокируем фоновый слой.
Шаг 2: Открываем в фотошопе нашу календарную сетку (выбираем из предложенных выше вариантов). Я выбрала для себя вариант по месяцам.
С помощью инструмента "Перемещение" мы передвигаем наши месяца на файл с заготовкой календаря.

Вполне естественно, что месяца окажутся в итоге размером больше, чем заготовка и не будут на ней помещаться.
Тогда с помощью клавиш CTRL + T подредактируйте размер каждого месяца по своему усмотрению до размера календаря. Также по своему усмотрению расположите их на заготовке.
После того как я перетащила все месяца на будущий календарь, раскидала их по заготовке и чуть уменьшила у меня получилось вот что:

В принципе календарь уже и так красив, но я бы хотела вставить посередине фотографию тигра, поэтому действуем дальше.
Шаг 3: На панели инструментов выбираем Elliptical Marquee Tool, в панели слоев выделяем мышкой фоновую картинку и рисуем на ней овал для будущей фотографии. После этого жмем кнопку Delete и на фоновой картинке вырезается овал.
Шаг 4: Открываем в фотошопе картинку с тигром и с помощью инструмента "Перемещение" передвигаем ее на наш календарь и размещаем самым нижним слоем.
При необходимости подгоните размер картинки с тигром под размер вырезанного овала.
Затем в панели слоев перейдите на слой с фоновой картинкой и с помощью инструмента Horizontal type tool под овалом подпишите "2010 год"
Все. Ваш календарь готов. Он простенький, но не менее симпатичный)
Своими вариантами календарей можете делится в комменатриях (но не забывайте делать для них превью, чтобы было удобно просматривать). Вопросы также можно задавать в комментариях.
P.S. Завтра я выложу коллекцию красивейших природных фонов, которые можно взять за основу для календаря.
Давайте сегодня сделаем интерфейс календаря на текущий месяц, с активной датой и навигацией для листания по месяцам. Сначала сделаем несколько прямоугольников со скругленными краям, разные по размеру и наложенные друг на друга. Применим к ним различные стили слоя. Потом с помощью текста сделаем решетку из линий для календарной сетки. Затем напишем текст с датами месяца. После этого оформим блок с названием месяца в виде ленты, загнутой за края. И в конце напишем заголовок, применим к нему стиль слоя и сделаем стрелочки навигации.
Шаг 1.
Создаем в фотошопе новый документ, заливаем его белым цветом. Создаем прямоугольник со скругленными краями, цвет любой, размер 214х234 пикселей.
Шаг 2.
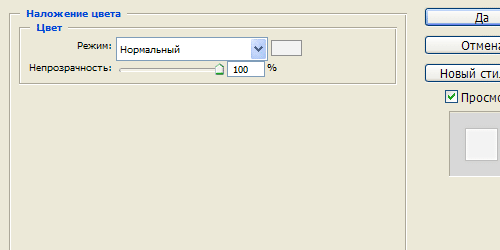
Применим стиль слоя «Наложение цвета» (Color Overlay), цвет #fcfcfc.
Шаг 3.

Шаг 4.

Шаг 5.
Получился такой результат.
Шаг 6.
Создаем прямоугольник со скругленными краями, размер 196х181 пиксель.
Шаг 7.
Применим стиль слоя «Наложение цвета» (Color Overlay), цвет #f3f3f3.
Шаг 8.
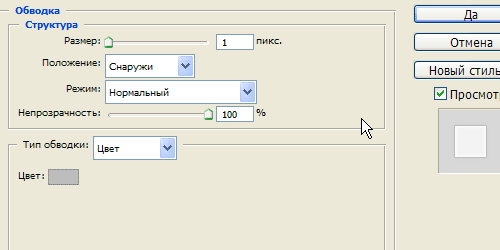
Стиль слоя «Обводка» (Stroke), цвет #bdbdbd.
Шаг 9.
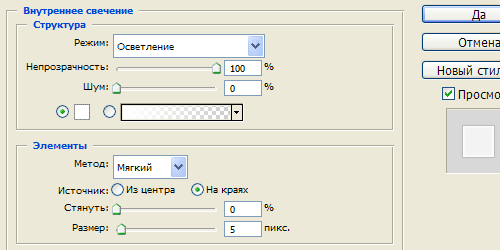
Стиль слоя «Внутреннее свечение» (Inner Glow).
Шаг 10.
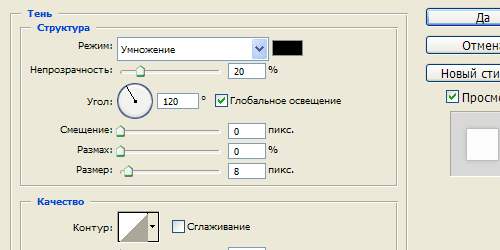
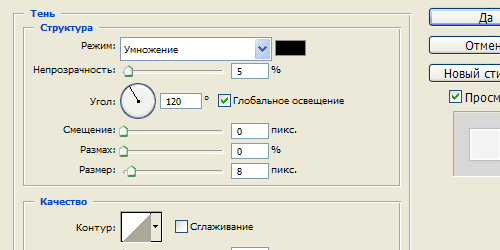
Стиль слоя «Тень» (Drop Shadow).
Шаг 11.
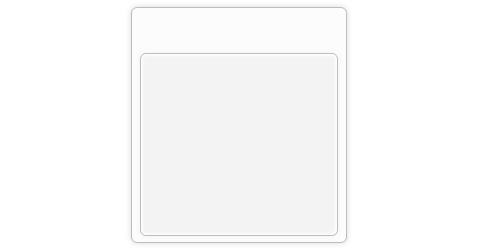
Получился такой результат.
Шаг 12.
Делаем сверху еще один прямоугольник со скругленными краями, размер 196х157 пикселей. Заливаем его градиентом от #3169b4 сверху к #154695 снизу.
Шаг 13.
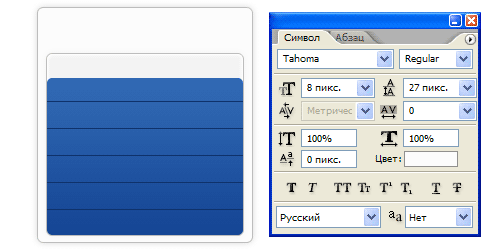
Воспользуемся инструментом «Текст» (Type Tool) и с помощью клавиши нижнего подчеркивания (в верхнем регистре между клавишами) и +) создаем прямую линию от левой стороны прямоугольника до правой, потом переводим каретку и дальше чертим линию. Должно получиться пять линий, цвет #0f326b.
Шаг 14.
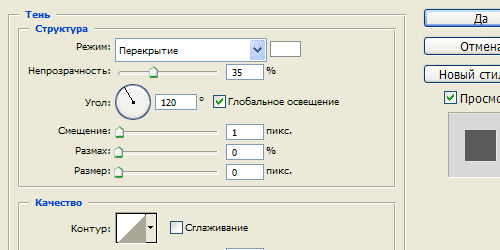
Применим стиль слоя «Тень» (Drop Shadow).
Шаг 15.
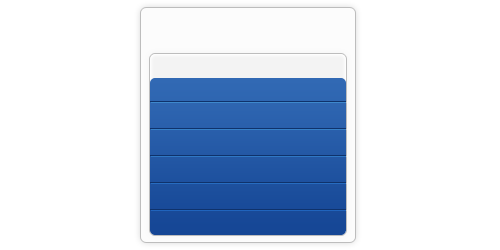
Получился такой результат.
Шаг 16.
Делаем дубликат слоя с текстом, поворачиваем его на 90 градусов против часовой стрелки, и удаляем лишние хвосты в линиях, добавляем еще одну линию. Настройки текста как на рисунке ниже.
Шаг 17.
Получился такой результат.
Шаг 18.
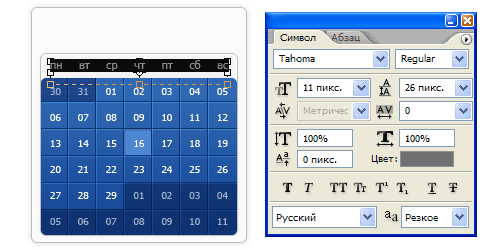
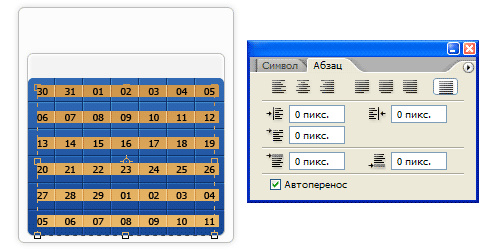
Теперь опять воспользуемся инструментом «Текст» (Type Tool). Сначала выделим область, в которой мы будем писать текст, потом пишем числа через пробел по 7 календарных дат в ряд. Потом идем в закладки «Абзац» и устанавливаем выравнивание текста, как на рисунке ниже.
Шаг 19.
Получился такой результат. Цвет текста белый.
Шаг 20.
Теперь делаем дубликат слоя из Шага 12, перетаскиваем его на самый верх, заливаем цветом #0f326b. Меняем режим наложения слоя на «Умножение» (Multiply) и снижаем прозрачность слоя до 40 процентов.
Шаг 21.
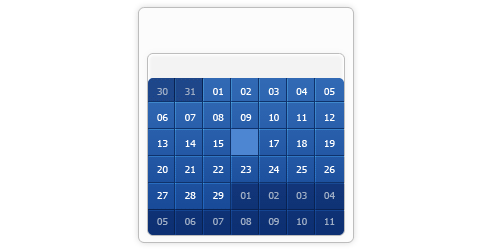
Теперь аккуратно удаляем участки, относящиеся к текущему месяцу.
Шаг 22.
Выделяем квадрат текущей даты, заливаем его цветом #4d86d2.
Шаг 23.
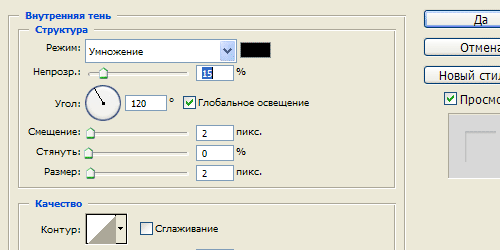
Применим к нему стиль слоя «Внутренняя тень» (Inner Shadow) и поменяем режим наложения «Замена светлым» (Lighten).
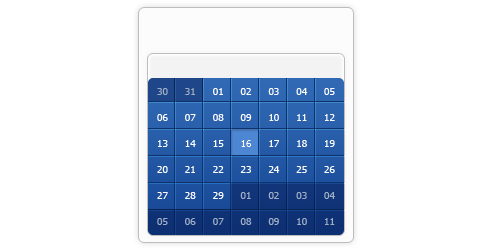
Шаг 24.
Получился такой результат.
Шаг 25.
Печатаем названия дней недели, цвет #707173.