Сниппет: как заставить поисковики показывать нужный вам сниппет. Как сделать расширенный сниппет в яндексе Как поменять сниппет в яндексе
Сниппет это важный элемент любого сайта для привлечения посетителей с поисковой выдачи. Поэтому в данной статье мы более детально разберем этот seo элемент. Вы узнаете, что это такое, для чего он нужен и как сделать расширенные сниппеты Гугл, Яндекс и Mailru.
Сниппет это что такое
Для начала давайте разберемся, что такое сниппет сайта и для чего он нужен. Сниппет — это блок информации о найденном документе, который отображается в результатах поиска.

Его основные задачи:
- Показать первичную информацию на нужный запрос
- Заставить человека обратить на себя внимание
- Заинтересовать пользователя для перехода на сайт
Обратите внимание, что snippets влияет на . Если вы его составите плохо, то на ресурс могут заходить нецелевые посетители, которые не будут слишком заинтересованы в контенте. Это очень плохо для SEO продвижения! Поэтому тут будьте очень внимательны.
Сниппеты по-разному предоставляются в поисковых системах. Пути их получения тоже отличаются. В этом материале мы с вами более подробно разберем сниппеты Яндекс. Также я дам вам полезные рекомендации относительно Google и Mail.ru.
Вот как выглядит обычный и оптимизированный snippet:
 Обычный и оптимизированный сниппет в Яндексе
Обычный и оптимизированный сниппет в Яндексе Добиться топовой позиции, это еще не означает что вы гарантированно получите переход на сайт. Вас легко обойдут конкуренты если их сниппет будет более презентабельным и намного лучше притягивать внимание.
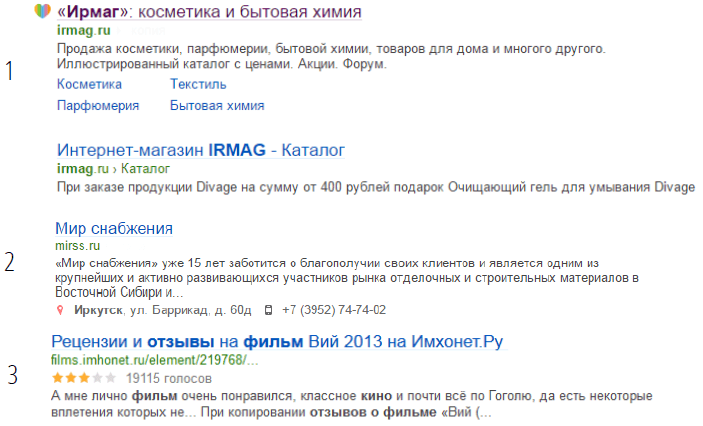
Для начала давайте разберем два примера сниппетов Яндекса. В поиске мы вбили запрос «продажа детской одежды Иркутск». На 4 и 5 позиции находились два представленных ниже сайта.

На какой из сайтов вы перешли бы при условии, что можно открыть только 1 проект?
Я бы выбрал второй вариант.
 Из чего состоят сниппеты Яндекс
Из чего состоят сниппеты Яндекс Давайте подробно разберем, что мы видим у второго сайта:
- Адрес сайта
- Название
- Описание
- Дополнительная информация из Яндекс Справочника
- Доп. инфа о сайте
Если так присмотреться, то то же самое мы видим и для первого сайта.

Но почему тогда второй вариант лучше?
А лучше из-за содержания и открытых контактов из Яндекс Справочника. Именно последняя хорошо отвечает на мой региональный запрос.
Если посмотреть исходный код первого сайта, то увидим следующее. Описание, выводимое в сниппете отличается от мета тега description. Кликните по картинке ниже для увеличения.
Дело в том, что описание, составляемое поисковой системой Яндекс, зависит от заданного запроса. Оно может браться из разных мест. И даже не с вашего сайта. Но об этом мы в этой статье еще поговорим.
Если посмотреть исходный код страницы второго проекта, что в описании сниппета выводится мета-тег description. Это значит, что поисковая система считает этот тег релевантным . Следовательно, описание сниппета можно считать оптимизированным под запрос.
 Описание сниппета для сайта
Описание сниппета для сайта Как сделать сниппет для Яндекса
Теперь давайте более подробно поговорим о том, как сделать сниппет для Яндекса. Для этого ниже мы разберем все его составные части. Я расскажу, для чего они нужны и как правильно их внедрить.

Формируем Title
В 90% случаев тег title идентичен названию, которое выводится в сниппете. Рекомендуемая длина к заполнению тега title колеблется в районе 55 символов.
Обязательно должно быть наличие ключевого запроса в этом теге. Также сам тайтл должен освещать суть страницы, к которой он привязан.
Если тайтл отсутствует или сформирован очень плохо, то будет выбран более информативный заголовок из текста документа.
Еще могут использоваться данные, размеченные . Это такой стандарт разметки для формирования и публикации информации в сниппете для поисковой выдачи и в социальных сетях.

Чтобы добавить информацию для формирования сниппета в соцсетях, в html коде страницы внутри элемента head укажите заголовок страницы и название сайта в свойствах og:title и og:site_name.
Более подробно я говорить про такой формат не буду, так как он разрабатывался Facebook в основном для социальных сетей.
Просто иногда он может учитываться поисковыми системами. Обычно это происходит, когда основные мета-теги составлены плохо или вообще, пустые.
Тогда поисковикам ничего не остается, как в выдаче выводить данные с других элементов html кода страницы. Поэтому всегда прописывайте основной title страницы.
Фавикон или иконки для сниппетов
— это небольшая картинка или значок сайта, который высвечивается в выдаче рядом тайтлом. Также эти иконки для сниппетов могут отображаться и в строке браузера.
Чтобы фавиконка отобразилась в результатах поиска, необходимо в корневом каталоге сайта разместить картинку в виде файла размером 16 x 16 и форматом ico. Но возможны также и другие форматы: gif, png или jpeg.
Чтобы описать favicon, в html коде страницы добавьте в элемент head один из следующих кодов, представленных на рисунке выше. Через некоторое время ваша фавиконка появится сниппете Яндекса.
Теперь давайте поговорим о том, как добавить адрес в сниппет Яндекса. Стоит сказать, что для крупных проектов с хорошо выраженной структурой, в сниппете может показываться навигационная цепочка. Это ряд ссылок разделов сайта, к которому относится найденная страница.
 Сформированный адрес в сниппет Яндекс
Сформированный адрес в сниппет Яндекс Для распознания структуры и выбора названия сайта, Yandex использует алгоритм быстрых ссылок. Рекомендации вебмастера сводятся к тому, чтобы сделать более понятную и простую структуру проекта.
Никаких других специальных возможностей для этой функции не требуется. Вот основные правила для создания навигационных цепочек в расширенном сниппете в Яндексе:
- Только для крупных веб-ресурсов
- Формировать строго по каталогам: дерево разделов сайта должно соответствовать url
- Наличие человеко-понятных урлов
- Для выбора названий используйте title и тексты ссылок на страницу. И нужно, чтобы они (title и название ссылок) совпадали.
Также в вебмастере Яндекса можно визуально выделить адрес своего сайта. Делается это в пункте «Регистр имени сайта» раздела «Информация о сайте».
Этот инструмент позволяет изменить написание урла сайта в поиске. Это нужно чтобы сделать его более понятным и информативным для пользователя.
 Новый регистр имени сайта
Новый регистр имени сайта После задания регистра имени сайта, данные отправляются на проверку модератором.
Помните, что Yandex оставляет за собой право не принимать те изменения в имени сайта, которые предназначены только для искусственного выделения.
Изменение регистра в имени должно быть направлено на улучшение читаемости домена и удовлетворять следующим требованиям:
- Если доменный сегмент содержит более одного слова, то все слова сегмента могут начинаться с заглавной буквы. Пример был показан на рисунке выше.
- Нельзя изменять регистр для доменных имен, включающие дефис.
- Нельзя изменять для интернациональных доменов. Соответственно, домены на кириллице не имеют возможности регистра имени.
- С заглавной буквы могут начинаться имена собственные, в том числе и являющиеся доменами общего пользования.
- Все заглавные буквы допустимы в доменных именах, представляющие собой общеизвестные аббревиатуры, которые совпадают с названием сайта или компании.
Дополнительная информация
Следующий пункт, это дополнительная информация. Тут подробно останавливаться не буду, так как повлиять на него мы не можем.
Кнопка рядом с названием сайта позволяет сразу перейти к сохраненной копии страницы. А также посмотреть все документы по найденному запросу данного проекта или пожаловаться на результаты поиска.

Сохраненная копия покажет копию сайта последней даты индексации.
Пожаловаться — это если вы считаете, что результаты поиска Яндекса не соответствуют запросу или содержат неприемлемую информацию. Тогда вы сможете сообщить об этом.
Описание (аннотация)
Описание или аннотация — это короткое описание документа. Составляется на основе мета-тега description, фрагмента текста с сайта и описания сайта из Яндекс Каталога или Dmoz.

Description должен содержать краткое и осмысленное содержание страницы с ключевыми запросами только для данной страницы. Максимальная длина должна быть не более 200 символов.
Если мета-тег дескрипшен отсутствует или плохо сформирован, то система покажет наиболее информативное описание с текста страницы. То есть описание автоматом будет формироваться в виде цитат из текста.
Еще может браться описание из Яндекс Каталога или Dmoz. Но это будет при условии, если такое описание будет более точно отвечать на запрос пользователя. Чтобы отказаться от описания из Яндекс Каталога и Dmoz, нужно в html коде страницы разместить мета-теги.

Вы должны заранее знать, по каким запросам будет продвигаться ваша страница, так как это основа SEO. А сниппет это реклама сайта из этих же запросов. Поэтому нужные ключевые слова уже должны быть заранее прописаны на самой странице.
Еще бывает такое, что в аннотации может показываться надпись типа «Ссылки на страницу содержат». Это значит, что робот не нашел ключевой запрос в вашем тексте. Однако он обнаружил сайты, которые ссылаются на вас под этим запросом.
Контактная информация
Следующий важный элемент, влияющий на кликабельность вашей ссылки в результатах поисковой выдачи, это контактная информация.

Чтобы вывести контакты в сниппете, вам необходимо добавить свою организацию и всю подробную информацию о ней в Яндекс Справочник .
Еще передавать контактные данные в Яндекс можно другими способами. Например, использовать микроразметку .
 Разметка по стандарту Schema.org
Разметка по стандарту Schema.org Яндекс Справочник понимает схемы и разметки. После разметки информации на странице, обязательно воспользуйтесь валидатором для ее проверки. Для этого в вебмастере есть инструмент «Валидатор микроразметки».
Отображение быстрых ссылок в сниппете Яндекс
Отображение быстрых ссылок в сниппете Яндекс сформировано в виде короткого пути к важной информации на сайте. Данные ссылки ведут на страницы с наиболее востребованным для пользователя информацией. То есть, страницы, наиболее посещаемые пользователями.
 Вывод быстрых ссылок в сниппете Яндекс
Вывод быстрых ссылок в сниппете Яндекс - Основные страницы и разделы доступны с главной
- Логичная и продуманная навигация
- Короткие названия страниц, отражающие их содержание
- должна быть с заполненным alt
- Title совпадает с H1 и с текстами ссылками на страницу
Обратите внимание, что это лишь советы. Их выполнение не дает точной гарантии в том, что быстрые ссылки в сниппете Яндекс будут определены.
Если они определены, то их управление осуществляется в панели вебмастера. Делается это в разделе «Информация о сайте» пункт «Быстрые ссылки».
Информация о товаре и цена в сниппете Яндекса
Актуальная информация о товаре и его цена в сниппете Яндекса — это очень важный момент для всех владельцев интернет-магазинов. Ниже вы видите привлекательно-сформированный snippet с выведенной ценой.
 Цена в сниппете Яндекса
Цена в сниппете Яндекса Чтобы получить нечто подобное с участием Яндекс Маркета , вам необходимо загрузить свои товары. Тогда информация о них будет автоматически передаваться в поиск.
Скажу, что такой способ платный. Поэтому на нем более подробно останавливаться не будем. Вместо этого поговорим про бесплатные варианты.
Вывести информацию о товаре можно с помощью вебмастера Яндекса . Делается в пункте «Товары и цены». Настройка экспорта информации о товарах и услугах из вашей базы данных YML файла возможны в некоторых CMS по-умолчанию.
Для популярных CMS существуют различные плагины и модули, которые позволяют без лишних доработок создать данный файл.
После его создания на сайте магазина вам понадобиться несколько минут для передачи информации Яндексу посредством кабинета вебмастера.
Добавлять информацию о товаре можно также с помощью микроразметки . Ее пример вы найдете ниже.
 Вывод цены в сниппете разметкой schema.org
Вывод цены в сниппете разметкой schema.org Как видно, в html-коде страницы добавлены специальные атрибуты, которые понимает робот.
 Атрибуты разметки Schema.org
Атрибуты разметки Schema.org То есть сайт начинает говорить роботу, что price — это цена. А name — это название. И так далее.
После внедрения микроразметки в html-код сайта, обязательно проверьте валидность. Можно использовать инструменты Яндекса и Гугл валидатора.
В Яндексе, когда введете адрес страницы для проверки, то получите что-то похожее, как на рисунке ниже.
 Валидатор Яндекса
Валидатор Яндекса Тут вам покажут, как парсер микроразметки обработал вашу страницу. На рисунке не обнаружено ни одной ошибки. Значит валидность пройдена. То есть все необходимые поля правильно заполнены на сайте.
Семантическую разметку понимает не только Yandex, но и Google. Поэтому рекомендую вам дополнительно проводить проверку и в Гугл Валидаторе.
 Валидатор Гугла
Валидатор Гугла Давайте теперь рассмотрим этот же сайт, но на этот раз возьмем страницу, у которой нарушена валидность. Для начала, глянем на сниппет сайта.

Как видим, он не слишком презентабельный. Не захватывает внимание пользователя. Также непонятно, о чем данный веб-проект.
А все это из-за того, что на такой странице не заполнено одно из обязательных полей семантической разметки.

Видно, что поле описания не заполнено. Оно относится к обязательным. Поэтому нужная информация и не выводится в поисковой выдаче.
Еще с помощью Schema.org мы можем внедрить на сайт другие схемы, которые будут выводиться в специальных расширенных сниппетах Яндекса. Более подробно о них мы говорить не будем, так как здесь очень много информации.

Найти нужную информацию про микроразметку вы можете в Яндекс Помощь или на сайте .
Rich snippets или расширенные сниппеты Google
Давайте поговорим про Rich snippets или расширенные сниппеты Google. К сожалению, мы не сможем рассмотреть все примеры в поисковой выдачи Гугл. Тут поддерживаемых форматов и возможностей гораздо больше.
 Расширенные сниппеты Google
Расширенные сниппеты Google Но важно знать, что Google также, как и Yandex активно поддерживает микроразметку Schema.org. Поэтому по-умолчанию рекомендую вам использовать именно ее.
В Гугле расширенные сниппеты получили название rich snippets. Для тех, кто не хочет подробно вдаваться в технические премудрости, система дает нам упрощенный вариант. Размечать страницы можно маркером в кабинете для вебмастеров Google.
 Маркировка Гугл
Маркировка Гугл Справа от видео нажмите на синюю кнопку «Начать выделение». Дальше вводим урл страницы и ниже выбираем необходимый тип разметки.
 Типы микроразметки страницы
Типы микроразметки страницы Потом выбранная страница откроется в режиме маркировки. Прямо тут выделяем курсором нужные фрагменты контента и добавляем значения к атрибутам.
Разметьте все данные, которые только сможете. А после выделения нажмите «Опубликовать». После индексации Google учтет внесенные изменения и отобразит их в своей выдаче.
В Mail.ru также, как и в предыдущих поисковых системах можно выводить красивый сниппет для сайта. Более подробно в статье мы рассмотрим такие схемы, как контактная информация и быстрые ссылки.
 Расширенные сниппеты Mail.ru
Расширенные сниппеты Mail.ru Выше расположены примеры расширенного сниппета. Как видно, они похожи на те, что были в предыдущих поисковых системах. Тут также представлен адрес сайта, фавикон, хлебные крошки и навигационные цепочки.
Для их вывода Mail.ru вам понадобиться кабинет вебмастера с подтвержденными правами на сайт. Интерфейс в нем очень простой и понятен для пользователя. Поэтому вам не составит труда указать нужные данные.
Для отображения быстрых ссылок («Сайтлинки»), вам нужно зайти в кабинет вебмастера Mail.ru и подтвердить права на проект. Далее перейдите в «Сайтлинки» и нажмите на кнопку «Добавить».
 Добавление быстрых ссылок в сниппет Mail.ru
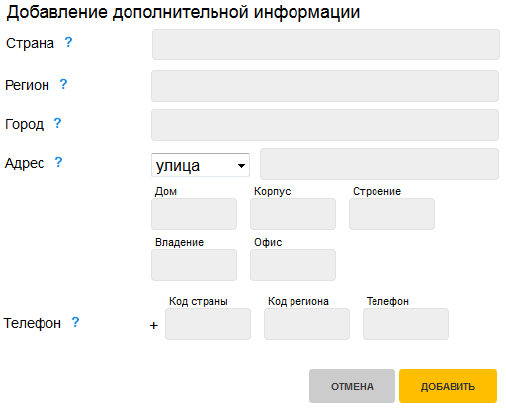
Добавление быстрых ссылок в сниппет Mail.ru Для добавления контактной информации в сниппет, перейдите в раздел «Телефон и адрес» и нажмите на кнопку «Добавить».
 Добавление контактов в сниппет Mail.ru
Добавление контактов в сниппет Mail.ru Заполните все необходимые поля. Однако возможность этой информации в сниппете 100% не гарантирована. Mail.ru также поддерживает микроразметку schema.org.
Выводы
Давайте подведем итоги этой темы. Выделиться в поиске среди других сайтов не так уж и сложно. Просто используйте возможности, о которых говорилось выше.
Помните, что Schema.org поддерживается лидерами поиска. Ее использование распространяется на все сервисы поисковых систем. Также не забывайте про дополнительные функции в кабинетах вебмастеров.
В общем, сниппет это важный seo элемент любого сайта. Если вы его составите грамотно и подключите расширенные возможности для показа, то вам удастся собрать намного больше трафика.
Сниппет – это небольшой фрагмент текста релевантный запросу пользователя, используемый поисковыми системами для краткого описание содержимого страницы сайта в органической выдаче.
Создание красивых сниппетов сайта играет большую роль в SEO-продвижении. Занять ТОП позиции в выдаче не означает, что пользователи будут переходить на ваш сайт. Для этого необходимо повысить CTR документа (кликабельность), который косвенно может повлиять на ранжирование.
Как же сниппет может повлиять на CRT и какие причины кроются в желании пользователя кликнуть именно по вашему сайту в выдаче? Решение о переходи определяется информацией, заложенной в кратком описании, чем точнее она отвечает на запрос пользователя, тем выше шанс совершения клика.
Поэтому задача оптимизатора, работать над повышение CTR документа в поисковой выдаче, создавая привлекательные сниппеты, что в итоге может увеличить посещаемость сайта в 2 и более раза.
Как составить привлекательный сниппет
Перед началом создания сниппетов разберем из чего он состоит:
- Фавиконка;
- Заголовок;
- Навигационная цепочка;
- Описание;
- Быстрые ссылки;
- Адрес и телефон, ссылка на карту;
- Рейтинг.
Заголовок Title
Основной заголовок документа влияющий на формирование сниппета Title. Является важным компонентом ранжирования и дает пользователю понять соответствует ли документ его запросу.
Правила составления заголовка title:
- Обязательно используются основные ключевые слова;
- Разумная длина до 12 слов;
- Должен описать основную суть страницы в случаи обрезки в поисковой выдаче;
- Должен быть уникальным для каждой страницы сайта;
- Указана в секции между HTML тегами Ваш заголовок.

Тег meta description
Тег description участвует в формирование описания сниппета для поиска Google. Для Яндекса зачастую не является правилом в формировании описания. Тег description должен дополнять заголовок title и нести полезную информацию для повышения кликабельности.
Правила написания:
- Должен отличаться от title и начинаться по другому;
- Оптимальная длина 160 символов;
- Должен быть уникальным для каждой страницы;
- Имеет вхождение основной ключевой фразы.
Создавайте более привлекательное для пользователя описания, используйте цифры, прописывайте выгоды.
Для выделение сниппета на общем фоне можно использовать спецсимволы.

Быстрые ссылки

Самостоятельно создать их невозможно, можно только повлиять на их появления. Несколько советов как сделать быстрые ссылки в сниппете сайта:
- Логически понятная структура сайта с удобной навигацией;
- Заголовок title совпадает с h1 и названием ссылки ведущей на раздел;
- В основные разделы сайта можно попасть с главной страницы;
- Если ссылка оформлена картинкой пропишите alt изображения.

Микроразметка организации
Разметка контактов позволит правильно отображать данные об организации в Яндекс и Google. Пример разметки организации в JSON-LD:
{ "@context" : "http://schema.org", "@type" : "Organization", "name" : "Название", "url" : "https://site.ru", "logo": "https://site.ru/ logo.png", "address": [{ "@type": "PostalAddress", "addressLocality": "Город", "streetAddress": "Адрес" }], "contactPoint" : [{ "@type" : "ContactPoint", "telephone" : "+7-000-00-00-00", "contactType" : "customer service" }] }
Микроразметка хлебных крошек
Разметка навигационных цепочек делает сниппет более привлекательным, вместо привычных URL адресов появляются названия разделов. На примере видно как смотрится размеченная навигационная цепочка.

Пример кода для создания разметки хлебных крошек:
{ "@context": "http://schema.org", "@type": "BreadcrumbList", "itemListElement": [ { "@type": "ListItem", "position": 1, "item": { "@id": "http://www.site.ru/", "name": "Главная" } }, { "@type": "ListItem", "position": 2, "item": { "@id": "http://www.site.ru/article/", "name": "Статьи" } }, { "@type": "ListItem", "position": 3, "item": { "@id": "http://www.site.ru/article/pro/", "name": "Программирование" } } ]
Как изменить сниппет в результат поиска
Изменения сниппетов в результате выдачи Яндекс и Google не простая задача. Для Яндекса они в основном формируются на основе фрагментов текста страницы.
Для этого предстоит изначально выявить какой сниппет сформирован под запрос пользователя. Вводим поисковой запрос и смотрим результат, затем находим фрагмент текста на сайте и меняем его на более привлекательный, оставляя основное ключевое слово.

Дожидаемся переиндексации страницы и проверяем по новой. Процесс достаточно временно затратный и не всегда с первого раза получится достичь желаемого результата.
Сниппеты для Яндекс
В этом разделе разберем какие именно сниппеты присутствуют в Яндексе и что необходимо добавить, чтобы он стал более красивым и привлекал внимание пользователя.
Фавикон
Фавикон (favicon)– это значок сайта размером 16x16px отображаемый во вкладке браузера и рядом с заголовка в выдаче Яндекс. Дополнительно привлекает внимание пользователя и незначительно повышает CTR.
Фавикон должен быть оформлен в цветовой гамме сайта, отображать логотип компании или нести смысловое значение.
Находится должен в разделе внутри тега, пример:
Яндекс справочник
Справочник позволяет добавить адрес организации в сниппете Яндекс, телефон и место нахождение на Яндекс карте, а также рейтинг организации отмеченный звездочками сформированный по оставленным отзывам. К одному домену можно добавлять множество филиалов объединяя их в сеть. Также возможно привязывать несколько страниц сайта на одном домене, с разными контактными данными.
При витальной выдаче, пользователь может увидеть информацию о сфере деятельности организации, карту проезда, часы работы и оставить отзыв о вашей компании.

Товары и цены
Позволяет отображать цены в сниппете Яндекса, для интернет-магазинов и сайтов услуг. Для создания необходимо использовать специальное структурное описания, которое содержит информацию о продукте его цене и региону доставки.

Для создания товарного сниппета предстоит заполнить информацию о компании в разделе Яндекс Вебмастера >Информация о сайте > товары и цены, и подготовить YML файл.

Сниппеты для Google
Для поисковой системы Google есть собственный набор сниппетов. Рассмотрим наиболее часто используемые и как их создать.
Микроразметка карточки товара
Полнота информации о товаре привлечет больше внимание пользователя, и он охотней перейдет по ссылки, в которой указана цена, описание, наличие и рейтинг.

Также можно использовать разметку с листингом цены для товарных категорий, это отличный способ показать сразу цены от и до для определенных групп товаров на сайте.

Для создания товарного сниппета в Google используется микроразметка json-ld. На примере представлен вариант с листингом цены:
{ "@context": "http://schema.org/", "@type": "Product", "name": "Executive Anvil", "image": [ "https://example.com/photos/1x1/photo.jpg", ], "brand": { "@type": "Thing", "name": "ACME" }, "aggregateRating": { "@type": "AggregateRating", "ratingValue": "4.4", "ratingCount": "89" }, "offers": { "@type": "AggregateOffer", "lowPrice": "119.99", "highPrice": "199.99", "priceCurrency": "USD" } }
Микроразметка статья
Если вы на своем сайте ведете блог и занимаетесь контент маркетингом для привлечения потенциальных клиентов, то без данной разметки не обойтись. Она визуально выделит сниппет звездочками рейтинга и количеством отзывов.

Пример разметки:
{"@context":"http://schema.org", "@type":"Article", "name":"Название", "description":"Описание", "mainEntityOfPage":"True", "author": {"@id":"/avtor=Avtor", "@type":"Person", "name":"Name"}, "image": {"@type":"imageObject","url":"site.ru/1.jpg"}, "publisher": {"@type":"Organization","name":"Name", "logo":{"@type":"imageObject","url":"site.ru/user-image.png"}}, "articleSection":"Теги", "datePublished":"2018-06-25", "datemodified":"2018-06-25", "aggregateRating": {"@type":"AggregateRating","ratingValue":"3","bestRating":"5","ratingCount":"1"} }
Заключение
Проводя регулярные работы над правками сниппетов и внесением правок, вы добьетесь хороших показателей в кликабельности и поспособствуете росту позиций за счет улучшения поведенческих факторов.
В первую очередь работайте над привлекательными заголовками и описанием, это позволит привлечь нужную аудиторию и уменьшить показатель отказов. Если ваша задача не просто попасть в ТОП, а увеличить трафик на сайт, то постоянно анализируйте конкурентов и делайте лучше. Именно поэтому в комплексное продвижение сайтов, мы включаем работу и над сниппетами.
Что такое сниппет сайта? Это фрагмент информации небольшого размера, который пользователь видит сразу со ссылкой в поисковой системе. Он дает краткую информацию о товаре, услуге, материале, представленном на сайте в соответствии с поисковым запросом. Для того чтобы продвижение сайтов было успешным, ни в коем случае не стоит недооценивать роль сниппетов!
Почему? Максимально информативный и красивый сниппет повышает вероятность того, что пользователь выберет именно ваш сайт. Именно за счет них потребитель принимает окончательное решение и выбирает подходящий для него домен. Чем информативней и привлекательней будет описание вашего сайта, тем выше вероятность, что потенциальный клиент превратится в реального.
Как формируется сниппет, что это дает для раскрутки сайта?
Как вы уже поняли, написание сниппета - залог кликабельности ссылки. В нем выделяются ключевые запросы, введенные потребителем. Хоть роль сниппетов часто остается недооцененной, но для мотивации пользователя кликнуть на ваш домен нужно, чтобы именно ваш сниппет был самым привлекательным.
По статистике, если конкурентный сайт, находится в списке ниже, чем ваш, но его сниппет - лучше, пользователь отдаст предпочтение конкуренту. Следовательно, чем более четко и информативно сниппет откликается на запрос клиента, тем большей кликабельностью он будет обладать. Более того, обеспечивая удовлетворительные поведенческие факторы, это дает плюсик и при ранжировании!
Поисковик сам формирует сниппеты, полагаясь на свои алгоритмы роботы. За основу чаще всего берется ваша информация в теге meta description и контентная составляющая страницы. К счастью, у каждой поисковой системы есть лазейки, с помощью которых профессионалы могут легко редактировать сниппет сайта в Яндексе или любой другой поисковой системе. Ответ на вопрос новичков: "как добавить сниппет" - Яндекс и Google реагируют по-разному! Поэтому, перед тем как приступить к формированию сниппета, рекомендуем ознакомиться с опытом других специалистов по продвижению сайтов в Москве: http://semantica.in/ - в их блоге найдете море полезной информации не только о сниппетах, но и о многом другом. А пока общая информация о сниппетах.
Как вывести в сниппет Гугл нужную информацию?

Начнем с поисковой системы Google. Она за основу берет уже упоминаемый нами вверху meta description, в случае если тег, по мнению Google, будет полезен для пользователя. Длина сниппета - 160 символов. Возможны ли расширенные сниппеты в Гугл? Да, длина текста может быть и больше и при профессиональном составлении описания, поисковая система полностью отобразит его.
Как качественно сделать расширенные сниппеты Google?
Одно из предложений вашего сниппета должно содержать прямое вхождение ключевого запроса, а второе - словоформы. Разумеется, не стоит делать из предложений списки ключевых запросов. Хоть и тотальное ограничение в количестве символов отсутствует, переусердствовать все равно нежелательно. Парочки предложений, отображающих суть, должно хватить. Для того, чтобы вывести туда звездочки рейтинга - поставьте рейинг на сайт. Если хотите выводить картинку - сделайте микроразметку, которой отметите нужную картинку.
Как настроить сниппет для Яндекса?

Яндекс, в отличие от Google, составляет сниппеты по более сложному алгоритму. С тем как сделать сниппет для Яндекса возникают проблемы. Все потому, что он не особо берет во внимание meta description и сам создает описание на основе информации с вашей страницы. Максимальная длина сниппета Яндекс - 240 символов.
Именно поэтому многие из тех, кто решил продвигать сайт самостоятельно, задаются вопросом, как изменить сниппет в Яндексе. На самом деле оказать влияние на этот маленький фрагментик информации - очень трудная задача. Сделать расширенные сниппеты в Яндексе для новичков практически нереальная задача. Конечно, профессиональные оптимизаторы знают, как с помощью верстки вашего сайта умело управлять элементов.
Есть и максимально простые действия для редактирования сниппета, с которыми настройка снипетта в Яндексе станет значительно легче, например, через веб-мастер поисковой системы. Тут можно:
- задать регистр названия вашего проекта;
- размещать быстрые ссылки;
- писать информацию о компании, прайс на ваш товар.
Само собой, у Яндекса найдется одно «но». К программе по улучшению он допускает не все сайты. Ваш проект может быть в числе разрешенных к настройке, только если он подходит под такие критерии:
- Является площадкой коммерческих предложений каких-либо фирм, интернет-магазином или компанией, которая предлагает услуги.
- Имеет англоязычный домен (скорее всего, это связано с техническими особенностями процесса работы).
- Содержит в себе каталог услуг и предлагаемых товар, причем если определенный товар будет иметь свою страницу, то это позволить Яндексу привязывать соответствующую с ключевым запросом информацию во время выдачи.
- На нем должна присутствовать юридическая и контактная информация, это послужит доказательством реальности вашего проекта.
- Отсутствие ограничений для разных видов покупателей (оптовые, розничные)
Если ваш сайт подходит под все эти требования, то вы без проблем подключитесь к программе!
Как сделать правильный сниппет, чтобы заинтересовать потребителя?

Так как сниппет - своеобразная визитка вашего проекта, информация в нем должна цеплять.
Особенности ваших услуг и данные, которые лучше внести, чтобы привлечь пользователей, должны включать в себя примерно такую информацию (в зависимости от услуг или продукта, которые вы представляете):
- характеристики различных товаров (например, компьютерных приложений);
- проблемы и лучшие решения (например, «не знаете, какой смартфон выбрать? Берите этот»;
- гиперссылки на разные отделения сайта (принимается только изменения в автоматично выбранных ссылках);
- реестр наименования сайта;
- контактные данные организации;
- детальные данные о предприятиях и сервисе, который они предоставляют;
- эмпирика предметов торговли (цены и сведения о доставке интернет-магазина);
- детальность информации (например, если это кулинарные рецепты, то неполный перечень ингредиентов, обеспечит вам желанный клик от пользователя);
- конкретизированная информация о докладах;
- конкретный синопсис книг;
- дефиниция робот, если вы представляете услуги разных компаний (например, творческих робот со ссылками на источник).
Используйте для сниппетов микроразметку!
Зная основные данные про сниппет, что это такое, его роль, механизмы создания и расширение, не остается сомнений, что это важная часть продвижения вашего проекта. Если вы уверены в своих силах, то справиться самостоятельно реально, но если вы хотите качественный результат, с помощью которого кликабельность вашего проекта увеличится в разы - обращайтесь к профессионалам!
Энциклопедия поискового продвижения Ingate
Ваш запрос успешно отправлен
Ваш запрос не отправлен
Настройка сниппета в Яндекс.Вебмастере
Каждый день пользователи ищут товары и услуги в интернете, изучают предложения, сравнивают цены. Яндекс предлагает воспользоваться программой, улучшающей представление сайта в поисковой выдаче за счет настройки сниппета. Так, для страниц, участвующих в поиске, можно указать описание магазина, информацию о режиме работы, наличии товара и др.

К программе по улучшению сниппета Yandex допускает не все сайты. Среди критериев указаны следующие:
1. Реальный, законный бизнес сайта
Участвовать в программе могут сайты, представляющие интернет-магазин или компанию, продающие товары или услуги, или сайты, являющиеся агрегирующей площадкой различных коммерческих предложений определенных фирм.
2. Англоязычный домен сайта
Вероятнее всего, данное ограничение связано с техническими особенностями работы с такими доменами.
3. Наличие на сайте каталогов товаров и услуг
Каждый товар или услуга должны иметь отдельную страницу. Это позволит привязать в выдаче к определенной странице всю соответствующую информацию.
4. Наличие на сайте контактной и юридической информации
Эти данные являются доказательством того, что фирма реально существует и несет юридическую ответственность за товары и услуги перед покупателями.
5. Отсутствие ограничений на сайте для различных типов покупателей
Расширенные сниппеты отразятся в результатах выдачи, которые показываются физическим и юридическим лицам, оптовым и розничным покупателям. Следовательно, сайты с ограничением по типу покупателей к программе не допускаются.
Если все требования выполнены, вы располагаете ресурсом веб-разработчика и согласны с условиями сотрудничества , можно смело подключаться к программе.
Подключение к программе формирования сниппета
Для того чтобы сделать сниппет, необходимо пройти следующие этапы.
1. Добавить сайт в панель Яндекс.Вебмастер и подтвердить права на управление сайтом (следуйте инструкциям системы)

2. В разделе «Содержимое сайта» необходимо выбрать подраздел «Товары и цены» и нажать кнопку «Начать работу»

3. В подразделе «Товары и цены» нужно указать: данные о регионе и доставке, контактную и юридическую информацию

4. Подготовить YML-файл с информацией о товарах вашего магазина
Подготовка YML-файла с информацией о товарах вашего магазина необходима, так как из него будет считываться и показываться вся информация в сниппете поисковой системы по странице. Описание YML-формата, рекомендации по его заполнению, а также иллюстрированные примеры можно найти на странице «Технические требования» .
5. Указать поисковой системе местоположение YML-файла
Для этого на вкладке «Источники данных» необходимо прописать путь, по которому доступен YML-файл. Инструкцию по подключению YML-файла можно найти в разделе «Как подключить YML-файл?» . Яндекс работает с этим файлом так же, как и с файлом sitemap.xml. Чтобы в поиске всегда была свежая информация, программа загружает его ежедневно.

6. Отправить данные о магазине на проверку
Для этого нужно нажать на кнопку «Включить магазин» в разделе «Товары и цены». Проверка осуществляется в течение 5 рабочих дней. В случае ее успешного прохождения расширенные сниппеты появятся в поиске Яндекса в течение 10 дней.

Помимо оптимизации сниппетов для коммерческих сайтов, продающих товары и оказывающих услуги, есть варианты формирования сниппетов для сайтов других тематик, например: «вклады и кредиты», «рецепты», «недвижимость», «автообъявления» и др. Обо всех вариантах программы настройки сниппетов можно прочитать в помощи Яндекс.Вебмастера, в разделе «Содержимое сайта» .
Работа со всеми вариантами сниппетов осуществляется либо с помощью специально подготовленного xml-файла, либо с помощью микроформатов, речь о которых пойдет ниже.
Микроформаты в Яндексе
Микроформаты — это форматы семантической разметки страниц, которые позволяют сделать контент на странице понятным для . Их идея проста: вы делаете разметку имеющегося кода сайта, используя специальные атрибуты, аналогичные мета-тегам или тегам форматирования.
С помощью микроформатов можно указать Yandex на отдельные блоки текста, вставив специальную разметку в коде страницы. Данные блоки HTML-разметки не видны пользователям сайта и не влияют на отображение информации. На сегодняшний день данные форматы используются для указания контактной информации, товаров, отзывов, каких-либо событий и в некоторых других случаях. В Яндексе используется 4 вида микроформатов.
1. hCard
hCard — это микроформат разметки контактной информации, с помощью которого вы можете указать роботу на адрес, телефон и другие данные. Важно структурировать контактную информацию по блокам: название компании, адрес, телефон, время работы и т.д. Например, текст на странице выглядит следующим образом:

Если посмотреть исходный код этого блока, то мы увидим разметку, которая обозначает карточку организации в формате hCard:

При этом информация о компании в поисковой выдаче и в Яндекс. Справочнике будет выгодно отличать данный сайт от других.


Подробную информацию об элементах микроформата hCard, которые обрабатываются Яндексом, можно получить в разделе hCard помощи Яндекс. Вебмастера.
2. hRecipe
Данный микроформат предназначен для описания кулинарных рецептов. С его помощью текст может быть представлен с использованием следующих семантических элементов: ингредиенты, способ приготовления, время приготовления блюда.
Если у вас на сайте есть рецепты с аналогичной структурой, а также фотоинструкция, воспользовавшись соответствующей разметкой, вы можете получить преимущества в выдаче.

Формат hRecipe несложный, все возможные поля можно изучить на странице помощи Яндекса «Микроформат hRecipe» или на примерах, один из которых приведен ниже.

Вот так будет выглядеть ваш рецепт в выдаче. В сниппете будут представлены 4 картинки, которые могут привлечь больше внимания посетителя, чем сайт, который находится на первом месте!

3. hReview
hReview — это микроформат разметки отзывов, он позволяет извлекать из текста такие семантические элементы, как рейтинг, текст отзыва, плюсы и минусы и т.п. В настоящий момент в Яндексе этот формат используется для описания отзывов об автомобилях и организациях .
В выдаче отображается сразу несколько ссылок на разные страницы одного сайта, что повышает вероятность перехода пользователя на ресурс. Также в выдаче указываются даты отзывов и их количество.

Предполагается, что формат разметки hReview должен включать разметки других форматов: автор отзыва — hCard; объект отзыва — hProduct, hCard или hCalendar, в зависимости от типа объекта. Для описания автомобилей, например, используется расширенный формат hProduct . Про сам же формат hReview можно почитать в разделе помощи Яндекса с одноименным названием «Микроформат hReview» .
4. hProduct
Микроформат hProduct предназначен для извлечения из текста следующей информации: бренд, цена, описание товара, фото и т. п. В настоящий момент этот формат используется только в формате hReview для организации отзывов об автомобилях, однако у него большие перспективы. Разметка микроформата обрабатывается совместно с страницы, и нетрудно предположить, что структурированная информация гораздо быстрее принесет пользу даже для ранжирования. Остается придумать только представление в выдаче подобного сниппета. Надеемся, Яндекс изобретет его в скором времени.
Узнать больше об этом формате можно в разделе «Микроформат hProduct» . Также можно увидеть вариант сниппета для описания автомобилей в программе
Оптимизация сниппетов всегда было очень важным моментом для SEO-продвижения сайта . С нововведением алгоритма Яндекса "поведенческих факторов " их роль стала ещё больше. В этой статье Вы познакомитесь со следующими вопросами:
1. Что такое сниппет в поисковой выдаче
Сниппет - это краткое описание сайта в выдаче поисковой системы, располагается между названием страницы (